Layer types
Layers can have different types, in this section we describe the available types
Shape layers
Shape layers can be used to draw any form of shape. The interface contains presets for Circles, Squares, Rounded Rectangles and lines, but essentially all shapes are editable and consist of Anchorpoints
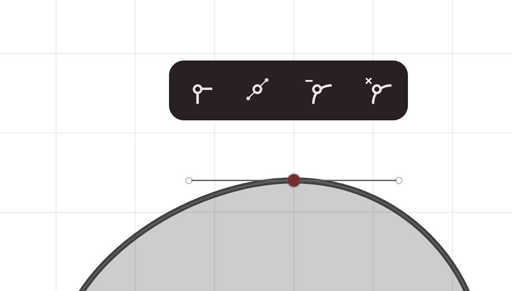
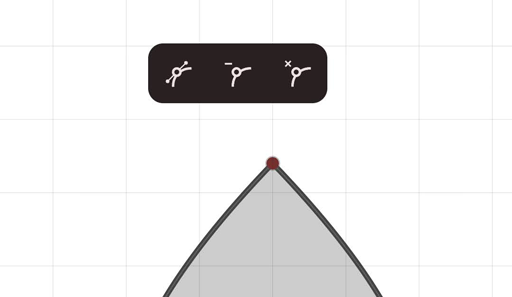
Anchor points can be manipulated directly by using the Select Tool. Additional operations can be accessed by long pressing an anchor point.


Text layers
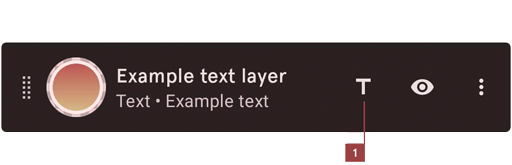
Text layers can be used to show text on the canvas. A text layer will have an extra text style button on the layer in the layer list.

The text layers contains all the parts as discussed in the layer list section.
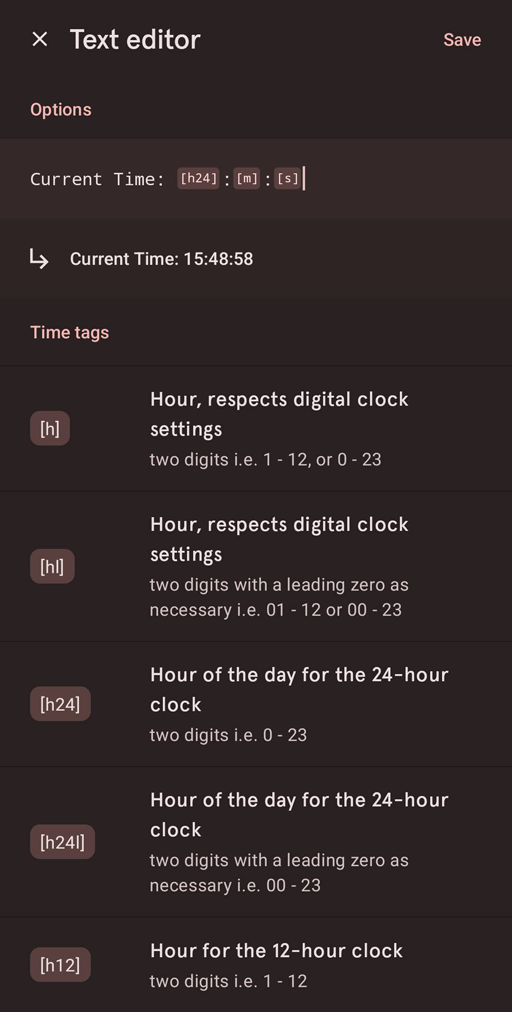
A custom element part allows you to add 'live text', using text tags. When changing the text on a text layer you will have some extra options in the text dialog. You can add all kinds of text tags to add dynamic text to the part.
Just tap one of the tags, and it will be added to the input text. You can also write the tags in the text using the keyboard.

Arc layers
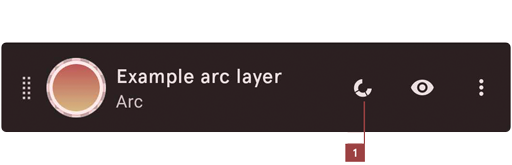
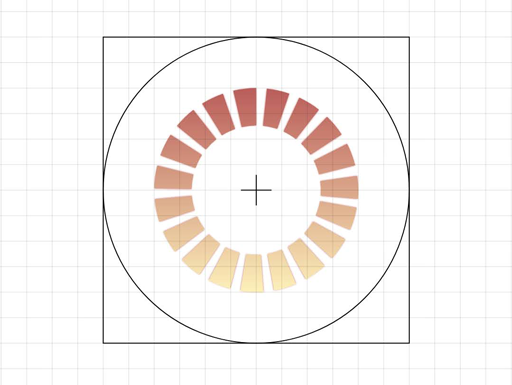
Arc layers show an arc on the canvas. An arc is defined by its start angle and sweep angle. They can also be divided into parts. When you add an arc layer to the canvas you will have an extra button to access the arc style.

The arc layers contains all the parts as discussed in the layer list section.

Image layers
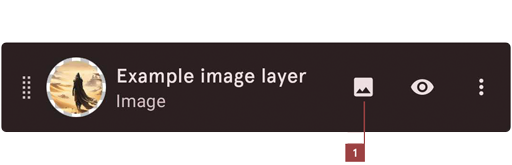
An image layer allows you to add images to your watch element. Using the image style options you can change various properties of your image. An image layer will have an additional button to access these properties and for image selection.

The image layers contains all the parts as discussed in the layer list section.
Icon layers
An icon layer allows you to add vector icons to your watch element. Using the icon style options you can change various properties of your icon. An icon layer will have an additional button to access these properties and select an icon.
The icon layers contains all the parts as discussed in the layer list section.
Layer styles
When you press the shape style button (number 5. in the layer section) the center toolbar will switch to the shape style toolbar. This will allow you to change the style of the shape, styles are updated on the fly, but once you are done press the adjust style button to save your changes. Keep in mind that you can always revert back by using the undo button in the main menu.